How to Make a Start Screen for UE4 - Hello Friends
XD Design and Illustration, In the article you read this time with the title of How to Make a Start Screen for UE4, we have prepared this article for you to read and retrieve information therein. Hopefully
The Article 3D Game
The Article gaming
The Article menu
The Article start menu
The Article UE4
The Article ue4 start screen
The Article Unreal
The Article Unreal Engine 4 we write this you can understand. Well, Happy Reading!
Title and Link :
How to Make a Start Screen for UE4
Read More
How to Make a Start Screen for UE4
 |
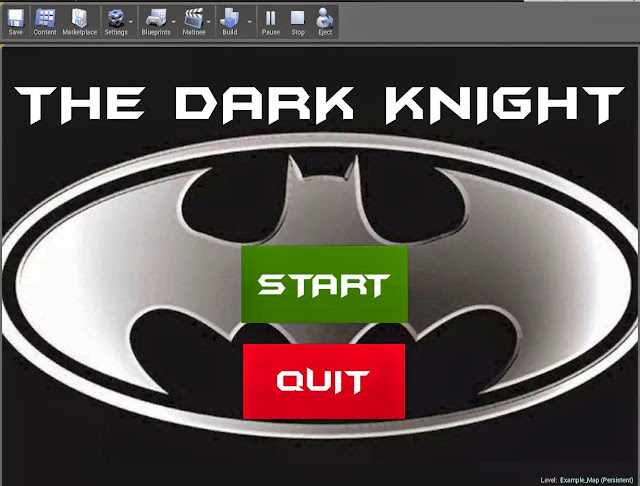
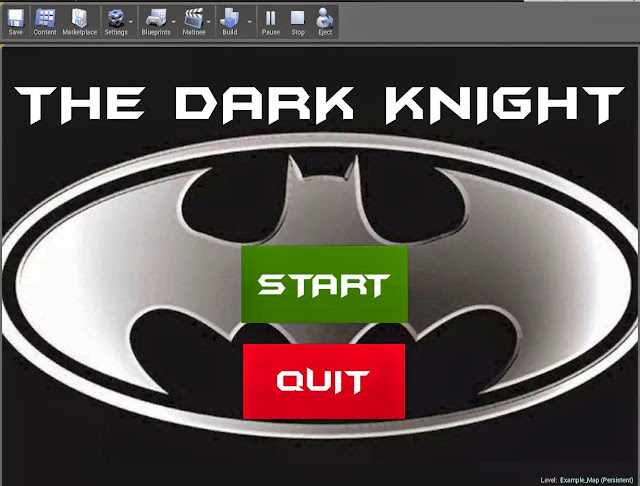
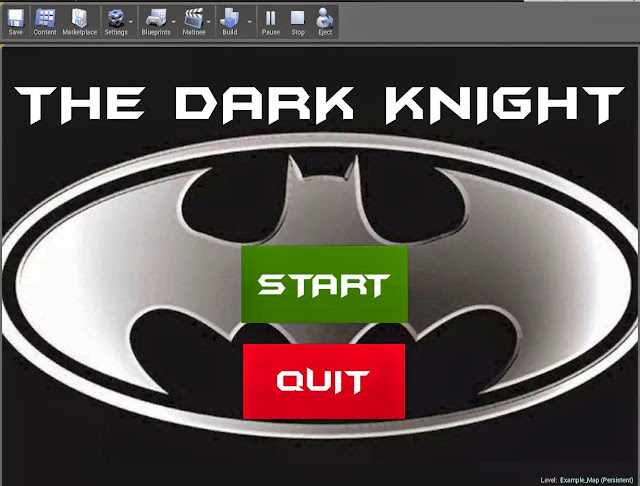
| The Completed Start Screen |
This tutorial will go through how to create a Start/Main Menu for a game on Unreal Engine. In a previous tutorial we showed that when setting up a level on Unreal Engine, for settings we added With Starter Content.
 |
| Starter Content |
Getting Started
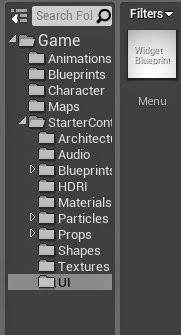
The first thing you do go to your user interface folder in the Content Browser. When you click into the folder and then right click on a black space anywhere in the folder. A tool bar will then appear. Scroll down and click on the User Interface bar and then select the Widget Blueprints sub bar. A new widget file will appear and you then name it, for example Start_Screen. You then save it.
 |
| UI Folder |
Design
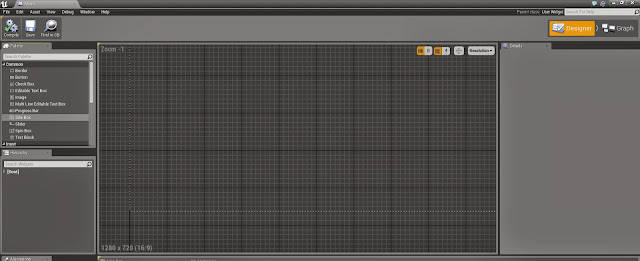
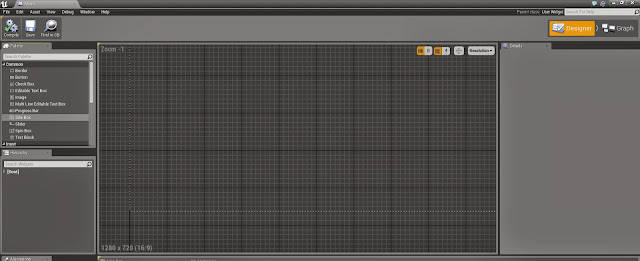
With your new User Interface file, you click into it which brings you into widget editor. We will be making the buttons and background image with the designer.
 |
| Widget Editor |
 |
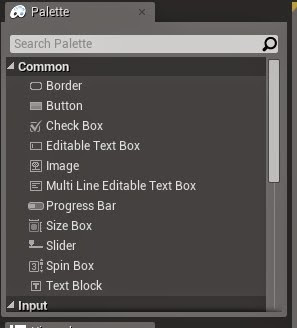
| Palette |
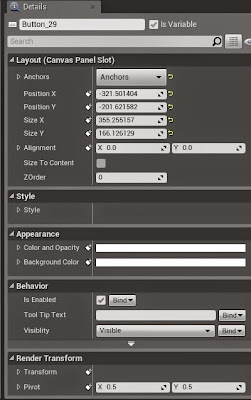
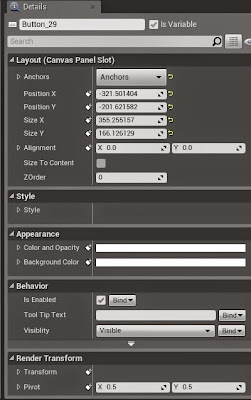
You first select Button on the Palette. To place it onto the screen. Note: if anything is unable to be dragged onto the screen, you can still drag it onto the Hierarchy, onto the Canvas Panel, it will still appear. A Details Panel will show like in the Level Editor where you can fix anchor points, positioning etc.
 |
| Button Details |
 |
| Button |
 |
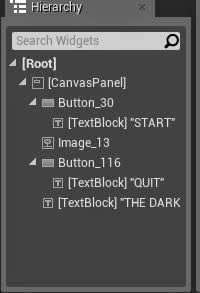
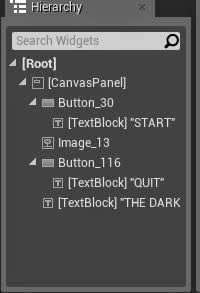
| Hierarchy |
After you place your buttons onto the screen, you bring in a text block for each of your buttons.For the Text that you're going to use for your title and your buttons, have a custom font installed, and have it looking suitable to your game.
 |
| Text Block |
You use the Details Panel to make the colour, font and text content.
 |
| Text Details |
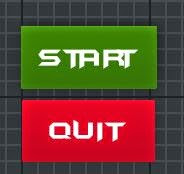
So for each button we need to give each a name and a background colour. So for this we will name our buttons START and QUIT.
 |
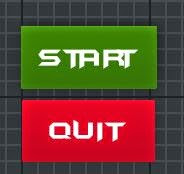
| Menu Buttons |
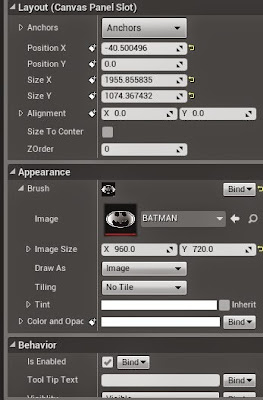
After you have your buttons made, bring in your background image. The image that we use is was imported into the UI folder in the Content Browser. From the Palette, drag on IMAGE. In the Details Panel, in Appearances, click into Brush. Here you can select the image you have imported by searching for it. When you have your image, adjust its size so it fills as a background screen.
 |
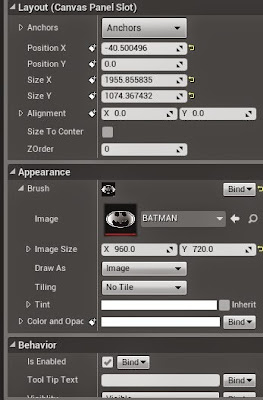
| Image Details |
 |
| Background Image |
When you have made your background screen, add in another text block to give your add your game name.
 |
| Title |
After you have your Menu designed, click onto the Blueprints and click on, Open Level Blueprints.
 |
| Blueprints Button |
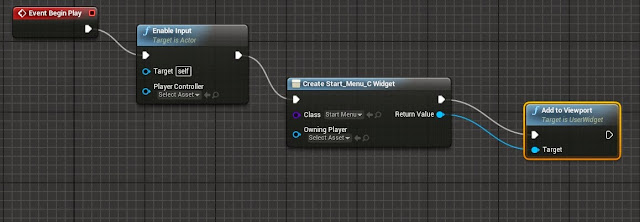
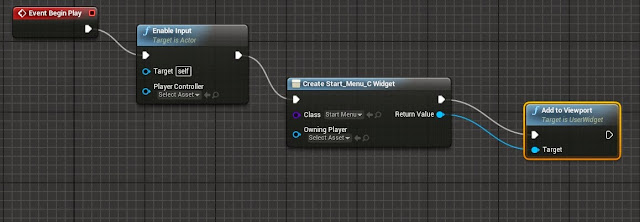
These are the codes for your menu...
 |
| Menu Blueprints |
After that is done, press play to test out your menu. It should look something like the image below.
 |
| Finished Screen |
So an article about How to Make a Start Screen for UE4
The article How to Make a Start Screen for UE4 this time, hopefully can give benefits to all of us.Well, see you in our other articles.
You are now reading the article about the How to Make a Start Screen for UE4 with link https://xdgraphicdesign.blogspot.com/2016/11/how-to-make-start-screen-for-ue4.html
















0 Response to "How to Make a Start Screen for UE4"
Post a Comment