Title and Link : Top 5 Web Design Tips
Top 5 Web Design Tips
1.What's The Point?
| What's the point of your website? That must be your first decision |
Believe it or not there are only 3 types of websites - information, entertainment and transaction.
- Information websites provide information- obvious example is Wikipedia
- Entertainment website provide entertainment- obvious example is YouTube.
- Transaction websites will either buy goods from you and/or sell goods to you - obvious example is eBay.
Every website falls into one or more of these categories. The first thing you need to decide before designing your website is what is its purpose? Secondly who is it aimed at? Once you have made those decisions you can more easily design your website to meet the demands associated with that website category and that target audience.
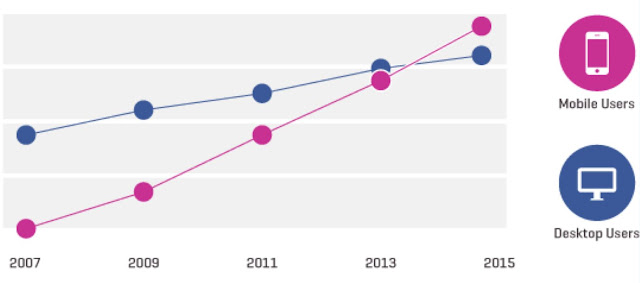
2. Mobile Is Bigger Than Desktop*
 |
| Internet usage is now greatest on mobile device |
It goes without saying nowadays that your website should be responsive but I have found that people tend to create the desktop design and then use media queries to work down to tablet device design and finally mobile design. This is the wrong approach. Why?
*For the first time more people now access the internet using mobile devices than desktops or tablets so it makes sense to prioritise your websites mobile design then scale up using a fluid design and/or media queries.
3. Show The Way
 |
| An organised, obvious and functional menu is key to a successful website |
Web navigation has many well established and functioning characteristics and you should not stray away from them,; there is no need to reinvent the wheel and if you try it will likely confuse your visitors and spoil their browsing experience. On the flip side, an effective navigation system encourages browsing within the website which can in turn increase revenue.
Your menu is obviously the main navigation device for your website and it should be immediately obvious when the webpage launches, ideally fixed at the top of the page with no surrounding elements to distract from it. This also makes the links easier to click on a mobile device. If the website's style allows it then perhaps add an additional (relevant) icon with each menu link, this creates an immediate association for the visitor with the purpose of the link.
Links within the body text should at least be a different colour than the body text and you should retain the default link underline as without it the links may just look like bold text. Ideally all links should have a hover effect added using CSS and a title attribute using HTML.
4. Nobody Reads
| If nobody reads text any more then how do you get your message across |
Let's face facts, nobody reads all the text on a website, in fact I don't even know if anyone will read this sentence. What people do is scan the page for what they want, when they do this images, headings, sub-headings and links are what they notice (in that order).
Just checking if you are reading or scanning...
With this knowledge in mind you should provide images and/or icons to go with all key links/points and break any large areas of text into sections, each with a heading and possibly sub headings also like I have tried to do with this article. As a general rule in terms of website text, just get to the point.
5. Optimise, Optimise, Optimise**
 |
| There are 3 key areas of your website to be optimised |
**I wasn't repeating the word optimise for fun or even for emphasis. I actually want to advise that you optimise 3 keys areas of your website: the layout, the loading speed and the content.
The layout optimisation should focus on utilising one of the recognised web layout techniques such as the F layout or the Z layout. The purpose of which is to direct visitors to the outcome that you want such as clicking on a link, signing up to a newsletter or buying a product. An optimal layout will result in optimal outcomes.
The loading speed can be optimised by removing unnecessary content, minifying you HTML and CSS, keeping slow loading content below the fold, optimising images for web viewing etc. Our tips to improve website loading speed and the Google page speed insights tool is a great help. Faster loading is not just appreciated by your visitors but also the search engines who now factor it into their indexing algorithms.
Optimising content is old news but remains an important activity which still makes lots of companies lots of money. The reality is that it is actually a relatively simple but highly tedious process, so if you got the time then you can save the money.
You may also be interested in the web design process and our 10 steps to designing and creating a website.
So an article about Top 5 Web Design Tips
The article Top 5 Web Design Tips this time, hopefully can give benefits to all of us.Well, see you in our other articles.
You are now reading the article about the Top 5 Web Design Tips with link https://xdgraphicdesign.blogspot.com/2016/10/top-5-web-design-tips.html
0 Response to "Top 5 Web Design Tips"
Post a Comment